Homedoctor Carebot

HOMEDOCTOR Carebot
Homedoctor Carebot keeps your health always controlled, it can display 210 different measures to help you and your family be in control of your well-being.
I was briefed to design and control the UX and UI process, taking into account heuristic princiles, focusing on those related with error prevention
Also I needed to consider accesibility principles to reduce friction and the user (color, contrast, visual cues, etc).

UX PROCESS
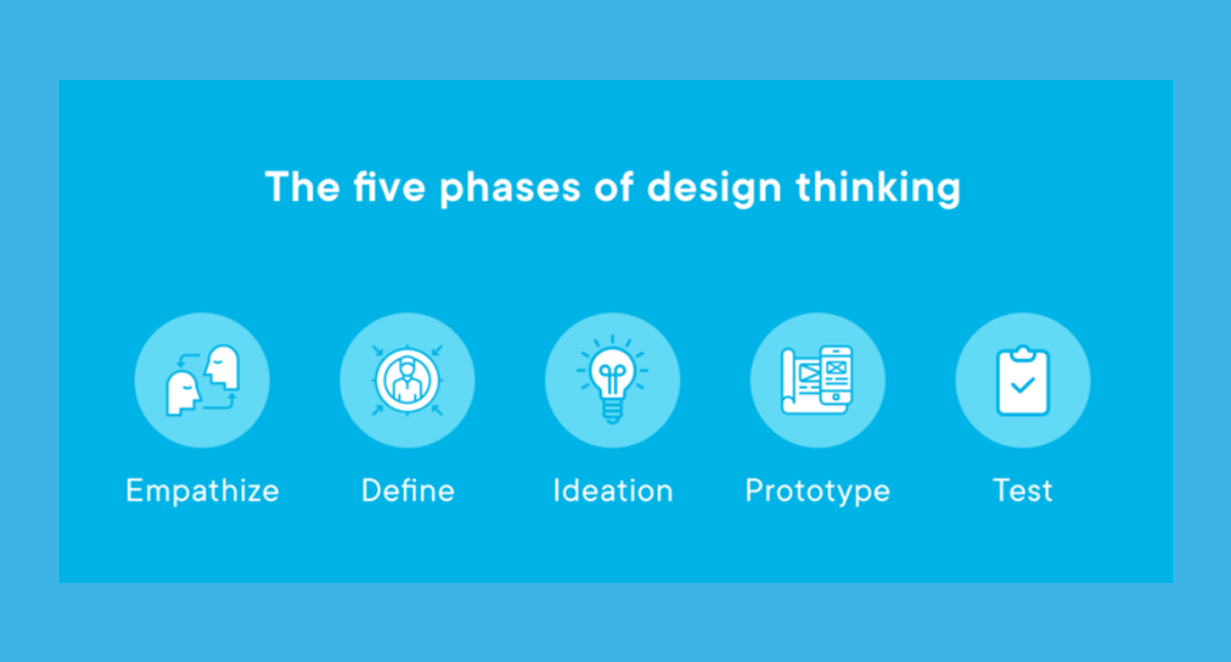
The UX steps we followed were a non linear design thinking process where in 5 different phases (emphatize, define, ideate, prototype and test) we kept on iterating to refine before the final deadline which was 5 months.

USER FLOWS
At the initial stages of the process we wanted to create as much user flows as possible to figure out bottlenecks, improving navigation and reducing user friction while using the Medbot.


NAVIGATION
Highlighted here we have some examples of the navigation through the different Medbot screens, having all these mid quality screens defined helped us to make sure we were aligned to the information architecture on how the device should work.


DESIGN
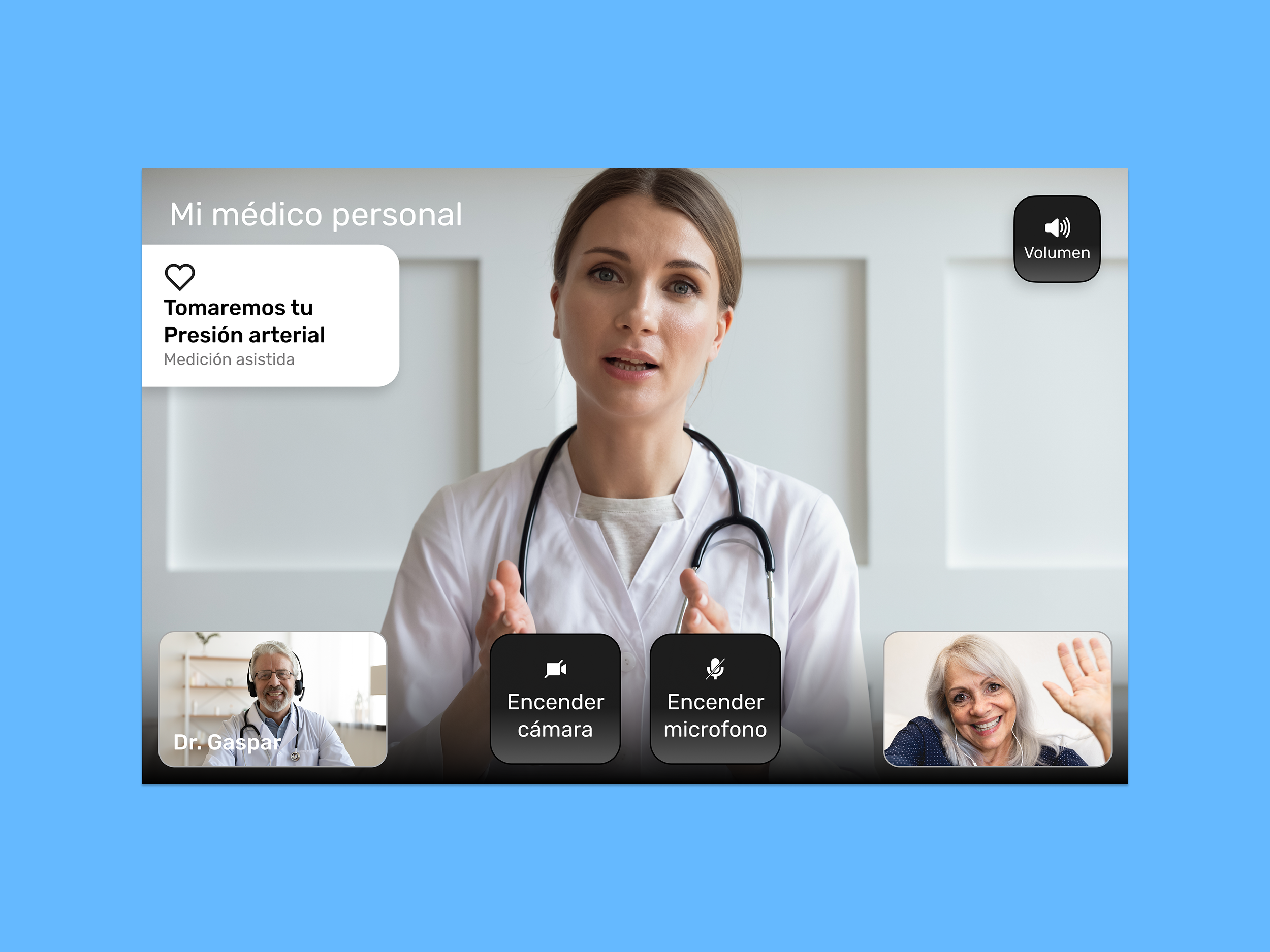
Finally here we have some screens on how the screens should be displayed, ensuring each screen followed the design system guidelines from Homedoctor
We made sure communication between departments were constant to make sure no final set ups happened. This app took us around 8 months and involved a team of 6 members.